Difference between revisions of "UI Editor/Inspector"
| Line 1: | Line 1: | ||
| − | |||
| − | |||
<div style="float:right;margin:5px">[[File:Inspector.PNG]]</div> | <div style="float:right;margin:5px">[[File:Inspector.PNG]]</div> | ||
| + | |||
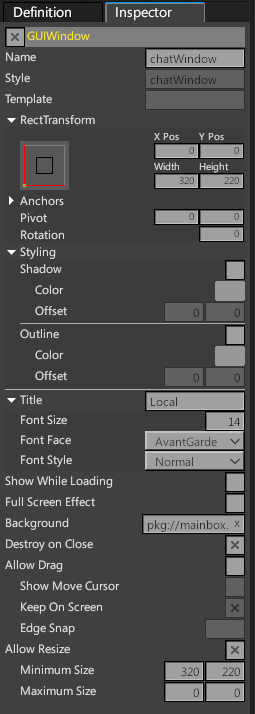
| + | The Inspector Panel in the UI Editor is a tool for the inspection and modification of the window and components of the UI being edited. The properties for the component selected in the [[UI Editor/Hierarchy|Hierarchy]] panel are displayed here. | ||
== Common Properties == | == Common Properties == | ||
Revision as of 18:05, 30 November 2017
The Inspector Panel in the UI Editor is a tool for the inspection and modification of the window and components of the UI being edited. The properties for the component selected in the Hierarchy panel are displayed here.
Contents
Common Properties
All UI elements have some properties in common which are displayed topmost in the panel.
Visible
The topmost checkbox controls whether or not this element should be rendered.
Name
The canonical name for the element. This can be used as part of Find commands for components.
Style
An internal identifier (usually derived from the Name) which allows the .ui file to store properties in the side-by-side .style file
Template
The template (if any) the element was originally derived from.
RectTransform
Unity internally uses the RectTransform to control the width, height, anchors, and pivot of the UI element. Check the Unity Documentation for more info.
Styling
All elements support a set of styling properties for displaying shadow/outline on their features. Usually this is used for labels, but can be used on other kinds of UI elements as well.
Panel Layout
All components (not windows) support a set of layout properties for controlling how they appear when inside a panel with its Layout property enabled.
Property Types
Resource Values
Many components support images and audio clips as part of their properties. These values are represented as Resource Values, which are typically defined in the editor using a URL-style path.
pkg:// addresses denote a resource stored within the script package. So pkg://folder/file.png would refer to "file.png" located in the package subfolder "folder".
global:// addresses denote a resource that was shared from another script package by using GUI.RegisterGlobalTexture() or Audio.RegisterGlobalAudio(). This is most often done in global templates and as such often appears on newly created components.