Difference between revisions of "UI Editor/Hierarchy"
| Line 1: | Line 1: | ||
| − | The Hierarchy Panel in the UI Editor is a tool allowing for the creation, inspection, and navigation of the hierarchy of the UI being edited. | + | The Hierarchy Panel in the UI Editor is a tool allowing for the creation, inspection, and navigation of the hierarchy of the UI being edited. Clicking different nodes will bring them up for editing in the [[UI Editor/Inspector|Inspector]] panel. |
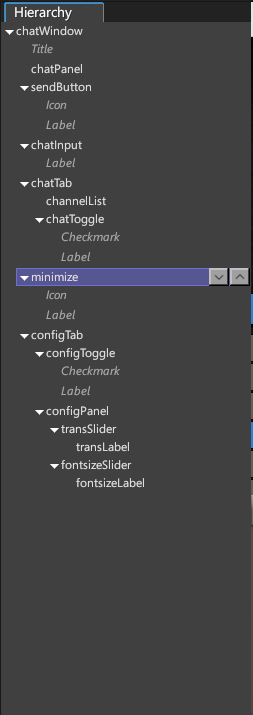
<div style="float:right;margin:5px">[[File:Hierarchy.PNG]]</div> | <div style="float:right;margin:5px">[[File:Hierarchy.PNG]]</div> | ||
Revision as of 17:07, 28 November 2017
The Hierarchy Panel in the UI Editor is a tool allowing for the creation, inspection, and navigation of the hierarchy of the UI being edited. Clicking different nodes will bring them up for editing in the Inspector panel.
Window
The topmost node of the hierarchy is the window node. The window provides a root object for all components placed underneath it, and if created as a "Window" (instead of "Base Window") type comes configured with a title, drag area, resize handles, and a close button. Note that these components are part of the window itself and therefore cannot be removed.
Adding Components
Right-clicking on nodes within the hierarchy will present a menu with options. The first option is "Add" and allows us to create new components in the hierarchy and thereby construct the UI. The menu will populate with all the base types (label, button, etc.) as well as any templates which are currently available to this script context. Note that includes all templates defined within that script context, as well as all Global Templates on the service currently connected to.
Reordering Components
When selecting a component, two arrows will appear beside it to allow its position to be reordered within its parent's hierarchy. This is most relevant when the parent is a panel with a LayoutType so that it auto-arranges its children.
Internal Components
The window and some components (like buttons) may have internal pieces which make up the larger component. These pieces are displayed in italic style to indicate that they cannot be reordered or removed from the hierarchy although they can be made invisible.